
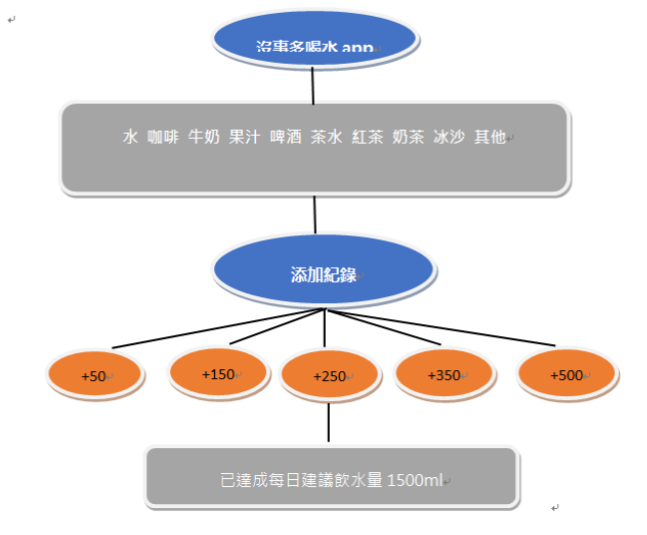
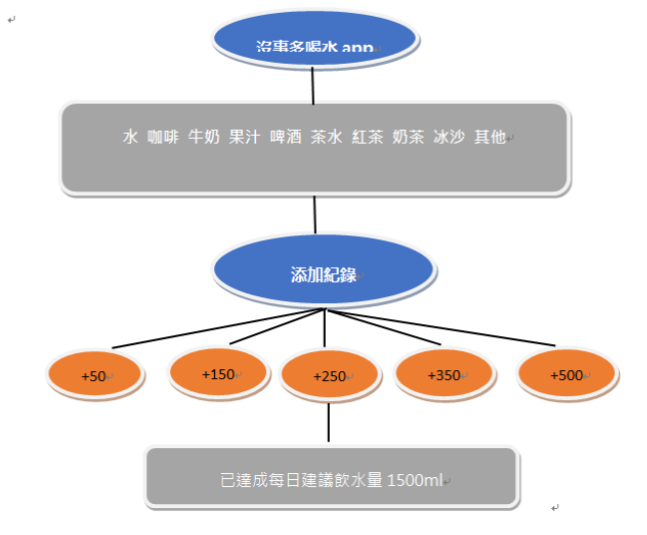
功能說明
如左圖
功能構想
1. 記錄喝水量
2. 自動化計算
3. 顯示距離每日喝水量的差額,達到提醒的作用
版面設計
五個區塊
1. 種類選擇
2. 數量
3. 毫升數
4. 品項登記
5. 資料顯示
常見的使用者體驗是習慣從上至下,為了讓使用者有最佳的體驗,我們要設法讓使用者,以”一行一種設定”的方式進行。
主題:沒事多喝水APP
學院/系級:時尚設計
成員: 王瑞恩106054834/林佳慧107041198/羅淯萱 106031123
魏秀芬106031338/楊謹瑜108014907
指導老師(必填欄位):陳星琳
內容摘要:
喝水記錄制定喝水計畫的APP提供了每日喝水量目標、定時提醒(開始、結束與間隔提醒的時間),使用者直接輸入每日喝水量即可,從1000c.c.到3000c.c.這個範圍,沒有其他繁雜的設定項目。

如左圖
1. 記錄喝水量
2. 自動化計算
3. 顯示距離每日喝水量的差額,達到提醒的作用
五個區塊
1. 種類選擇
2. 數量
3. 毫升數
4. 品項登記
5. 資料顯示
常見的使用者體驗是習慣從上至下,為了讓使用者有最佳的體驗,我們要設法讓使用者,以”一行一種設定”的方式進行。

1.種類選擇
第一項需要選擇的是種類,種類有非常多的關係,若是採用上下顯示的方式,會讓使用者得不斷的上下托動,造成不好的體驗。所以使用水平捲動的配置,分為上下兩排。

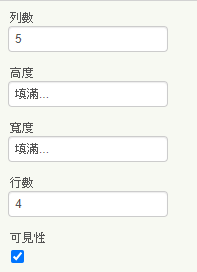
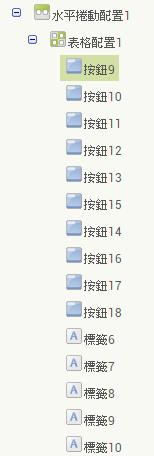
我們先建置一個水平捲動的配置,並在裡面放入表格配置,以方便我們顯示項目。而我們總共需要兩個橫排,且每一個項目都需要文字說明,所以將行數設定在4,而總共有十項種類,10項/2排=5,所以列數設定在5。

所以我們分別拉取按鈕及標籤到表格內各自的空間。

並需要把每一個種類的按鈕放上相對應的圖片,並設定固定大小75px
所以先將種類圖片素材上傳

設定按鈕上的圖片

並設定大小
2.數量選擇器
種類選取設計完後是數量上的設定
這邊是第二層了,
所以在使用一次水平配置
而這一層需要有增加與減少的按鈕,以及介面顯示


所以我們托拉兩個按鈕及一個標籤到水平配置中

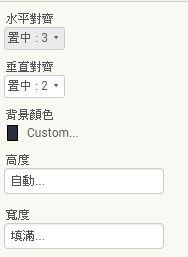
並設定高度60px、寬度填滿,最後是水平置中,讓他不會跑版。

3.毫升設定
毫升設定與數量設定類似
不過我們直接把常用毫升數設計在按鈕上

一樣先建立一個水平配置
並拉五個按鈕放置裡面

並設定寬高與置中

4. 品項登記
最後一個需要介面實作的部分是我們的品項登記
這邊我們簡單托動一個水平配置設定寬高、置中,最後放入一顆按鈕即可
5. 資料顯示


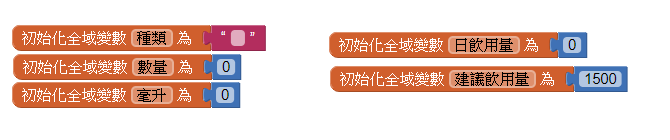
首先先把接下來會用到的變數都先宣告並初始化

這邊的設計邏輯為,當我們按下按鈕即設定完成
所以種類、數量、毫升的設計都一樣
(圖片為種類設定)

設定毫升數

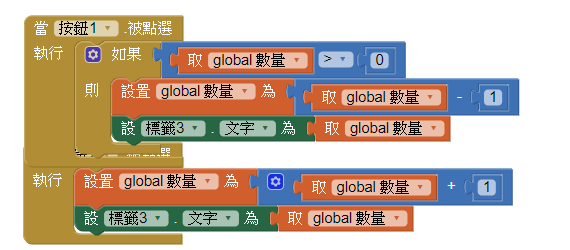
這邊比較需要注意的是數量是沒有負數的,沒有人能喝-1瓶水
所以我們加入一個如果…則…的邏輯判斷設定
如果低於0則強制為1
另外按壓按鈕改變數值的同時需顯示改變量,我們一併加入

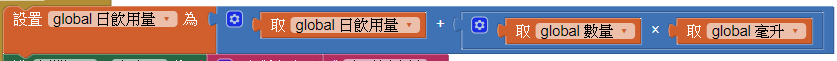
我們先進行飲用量計算
飲用量計算:
新飲用量=原飲用量+(飲用數量X飲用毫升數)

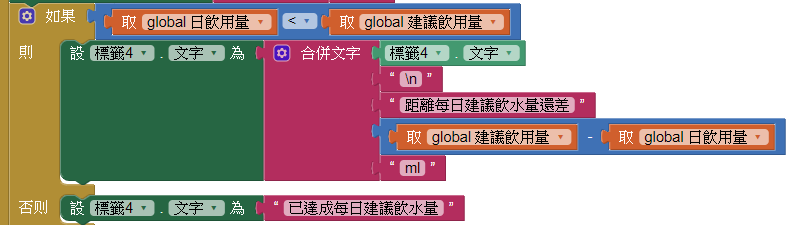
1.飲用量<建議用量的話
則輸出 建議飲水量差
2.如果飲用量已經達標
則直接顯示已達成每日建議飲水量

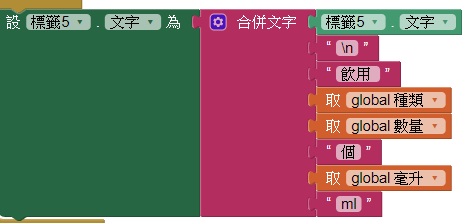
最後是每次按登記的時候的登記資料顯示
完成!