
主題:沒事多喝水APP
學院/系級:時尚設計
成員: 王瑞恩106054834/林佳慧107041198/羅淯萱 106031123/魏秀芬106031338/楊謹瑜108014907
指導老師(必填欄位):陳星琳
喝水記錄制定喝水計畫的APP提供了每日喝水量目標、定時提醒(開始、結束與間隔提醒的時間),使用者直接輸入每日喝水量即可,從1000c.c.到3000c.c.這個範圍,沒有其他繁雜的設定項目。
一天該喝多少水才夠?有人說喝2000c.c.的水就夠了,也有一派是遵照醫師建議每天喝3000c.c.的水,除了能改善眼袋、黑眼圈、眼下皺紋之外,頭痛及消化不良、甚至外表都變得更年輕。到底該怎麼喝水?喝多少水?「沒事多喝水APP」是為了幫助現代人養成喝水習慣而設計的APP。 .
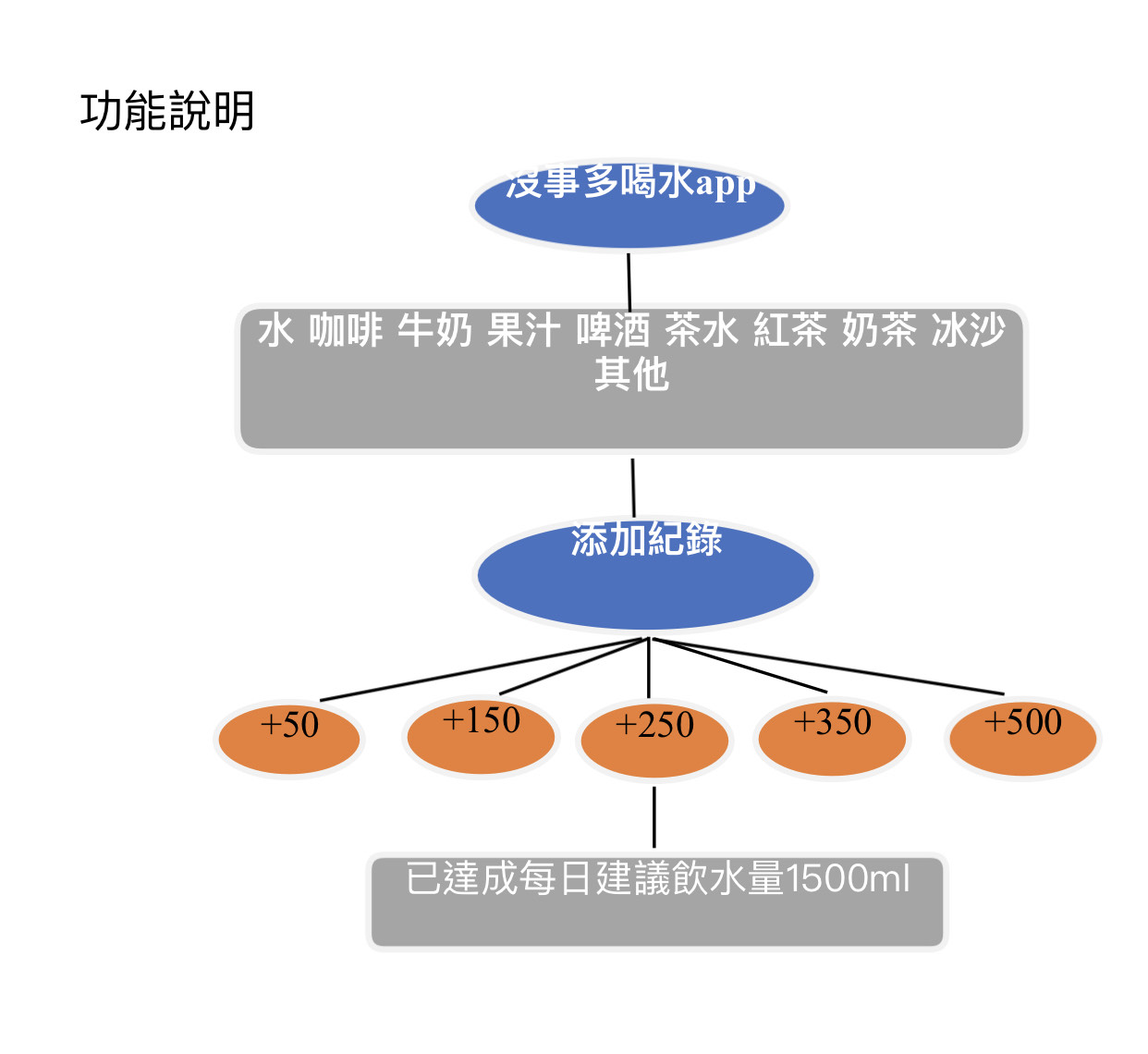
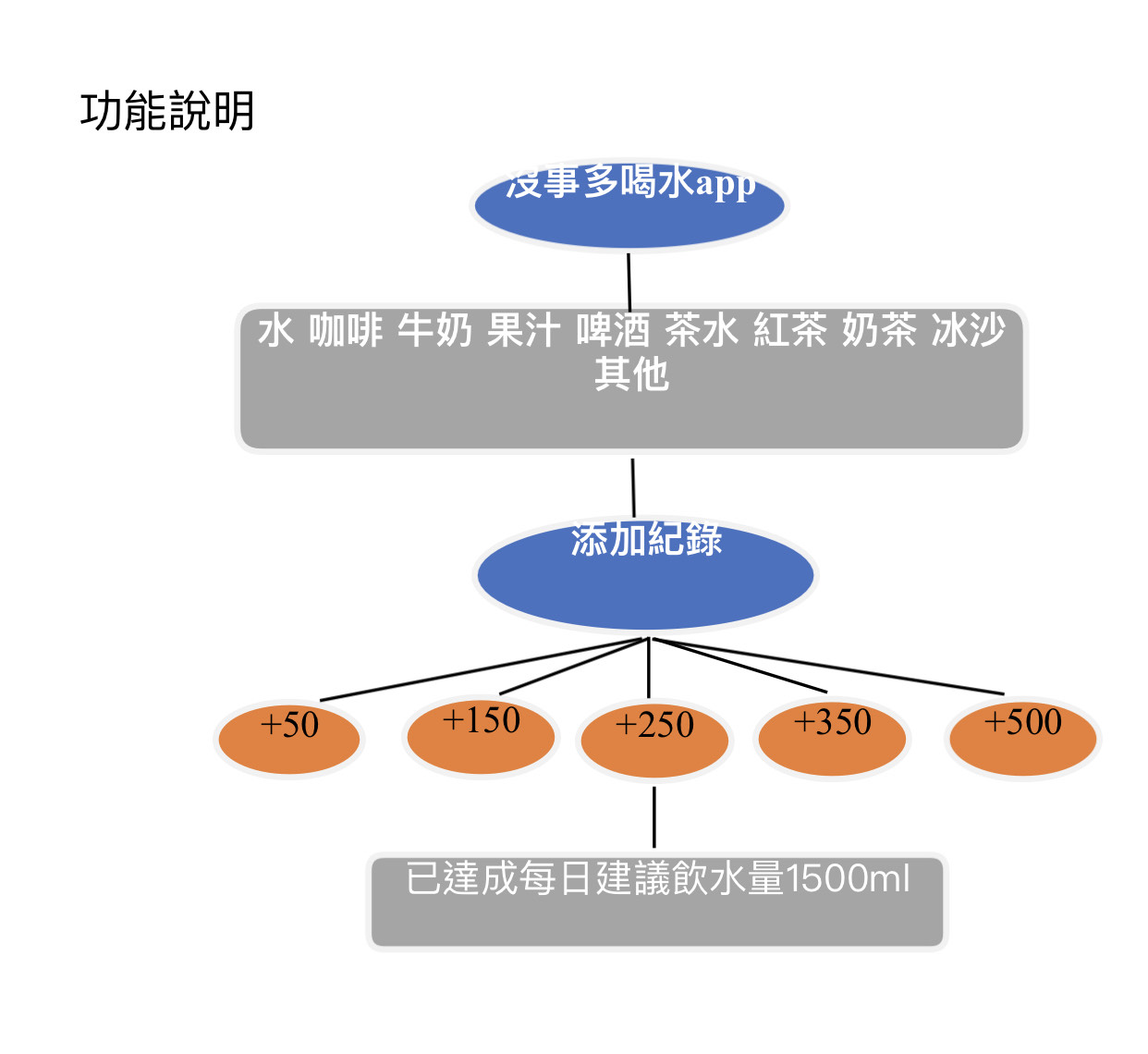
1. 記錄喝水量
2. 自動化計算
3. 顯示距離每日喝水量的差額,達到提醒的作用


第一項需要選擇的是種類,種類有非常多的關係,若是採用上下顯示的方式,會讓使用者得不斷的上下托動,造成不好的體驗。所以使用水平捲動的配置,分為上下兩排。

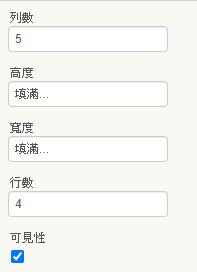
首先我們先建置一個水平捲動的配置,並在裡面放入表格配置,以方便我們顯示項目。而我們總共需要兩個橫排,且每一個項目都需要文字說明,所以將行數設定在4,而總共有十項種類,10項/2排=5,所以列數設定在5。
實作:

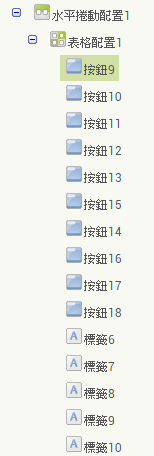
至於種類選擇就像是按鈕一樣,需要點擊選取,所以我們分別拉取按鈕及標籤到表格內各自的空間,詳細如下:

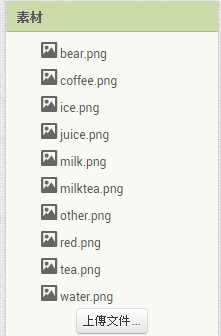
並需要把每一個種類的按鈕放上相對應的圖片,並設定固定大小75px
所以先將種類圖片素材上傳

種類選取設計完後是數量上的設定
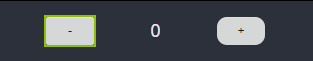
這邊是第二層了,所以在使用一次水平配置
而這一層需要有增加與減少的按鈕,以及介面顯示

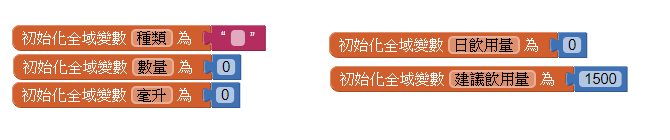
1. 設定變數

2. 選取設定
這邊的設計邏輯為,當我們按下按鈕即設定完成
所以種類、數量、毫升的設計都一樣
種類設定:

毫升設定:

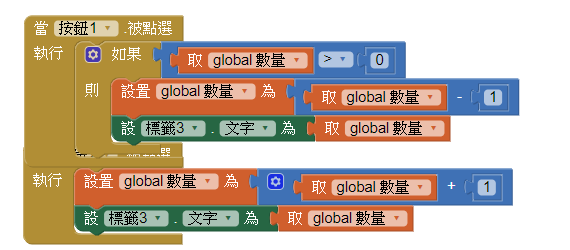
數量設定:
這邊比較需要注意的是數量是沒有負數的,沒有人能喝-1瓶水
所以我們加入一個如果…則…的邏輯判斷設定
如果低於0則強制為1
另外按壓按鈕改變數值的同時需顯示改變量,我們一併加入

到這邊品項的登記已經完成了
最後是品項登記的顯示與日飲用量的結算
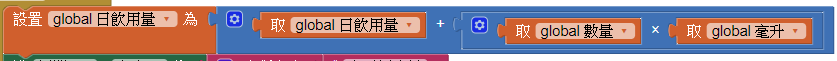
我們先進行飲用量計算
飲用量計算:
新飲用量=原飲用量+(飲用數量X飲用毫升數)

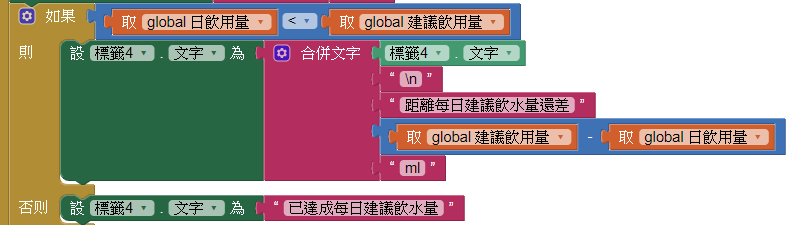
飲用量達標計算:
1.飲用量<建議用量的話
則輸出 建議飲水量差
2.如果飲用量已經達標
則直接顯示已達成每日建議飲水量